De siste årene er “infoscreen”-prosjekter blitt populære blant makere/selvbyggere. Kort fortalt dreier det seg om en hjemmeversjon av slike informasjonstavler du finner i det offentlige rom, som f.eks. på flyplasser og togstasjoner. Infotavler er ikke ment å stirres på lenge, men skal isteden levere kjapp og nyttig informasjon for folk på farten.
Vår familie er som så mange andre: Hver morgen mellom er det travel aktivitet, mens vi forbereder oss på å dra avgårde på skole og jobb. Etter å ha gått noen runder kom vi til at det som trengtes var oppdaterte værdata, rutetider for kollektivtransport og en oversikt over hva alle i familien skulle gjøre i løpet av dagen.
Alt dette er informasjon som leveres via nett, og snarveien til en fungerende infotavle måtte dermed bli en webside med data fra kilder som yr.no, Google Calendar og ruter.no. De fleste infoskjerm-prosjekter har skjermen i portrettmodus, bl.a. fordi det gjør det lettere å presentere webdata på en pen måte. Men da jeg hadde et tilleggskrav til denne infotavlen (mer om det i en senere posting), valgte jeg å gå for landskapsmodus.

Ettkortsmaskinen Raspberry Pi 3 (Linus viser størrelsen) koster litt over 400 i skrivende stund ifølge prisjakt.no. I tillegg trenger du mikro-SD-kort, skjerm, tastatur og mus.
Datamaskin og operativsystem
Jeg har valgt å kjøre infoskjermen fra en Raspberry Pi. Pi-maskinene brukes mye til slike oppgaver, av gode grunner. Raspberry Pi er bitte liten og billig (Pi 3 med wifi og Bluetooth koster 499), har ingen bevegelige deler (fordel for prosjekter som skal stå på hele tiden), bruker svært lite energi (kjøres med en 5V mobillader), baserer seg på gratis, åpen kildekode (som Linux) og har et stort miljø av entusiastiske brukere. Det er nesten alltid noen der ute som har hatt samme problem som deg, for å si det slik.
Bare så det er sagt: Raspberry Pi 3 er ikke en veldig kraftig datamaskin, og om du prøver å bruke den som erstatning for en vanlig PC vil du bli skuffet. Men til prosjekter som dette, som i praksis handler om å utføre én eller to relativt lite krevende oppgaver av gangen, passerer Pi helt perfekt. I tillegg til selve Pi-enheten, trenger du et mikro-SD-kort på minst 5GB, en HDMI-kabel og tastatur og mus.
Pi støtter ikke bare Linux (det fins bl.a. en tilpasset utgave av Windows 10), men her gjorde jeg som flertallet av brukere og installerte Rasbian (nok en gang fordi det økte sjansen for at noen andre hadde løst eventuelle problemer før). Siste versjon av Raspbian finner du her, sammen med instruksjoner for hvordan du installerer systemet på mikro-SD.
Etter at Raspbian er installert puttes SD-kortet i Pien, så kobles skjerm, tastatur/mus og strømforsyning til. Etter oppstart kobler man seg på wifi-nettverket (eller kablet nettverk – Pi har også en ethernetport), og deretter må systemet klargjøres for bruk. Når det grafiske grensesnittet dukker opp (hvit skjerm med et stort bringebær), klikker du på den lille svarte ruten på verktøylinjen øverst, som åpner et terminalvindu. I dette terminalvinduet skriver du
setxkbmap no sudo raspi-config
Etter hver linje over gjør du linjeskift. Den første kommandoen gir deg norsk tastatur, den neste starter opp et konfigurasjonsvindu der du gjør noen viktige tilpasninger av systemet før du kjører. Mer om det her.

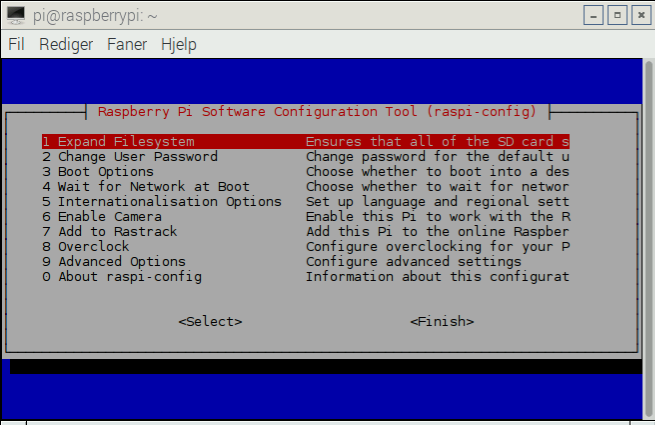
Dette er hva du får når du gjør sudo raspi-config i terminalvindu. Valg 1, “Expand user file system”, lar systemet utnytte hele SD-brikken og er strengt nødvendig. Velg, lagre og reboot etterpå.

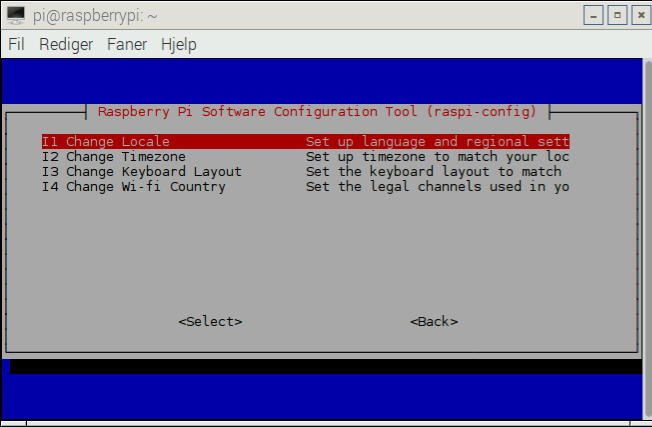
Under valg 5 på hovedmenyen (“Internationalisation Options”) finner du denne menyen. Change Locale og Change Timezone er viktig her.

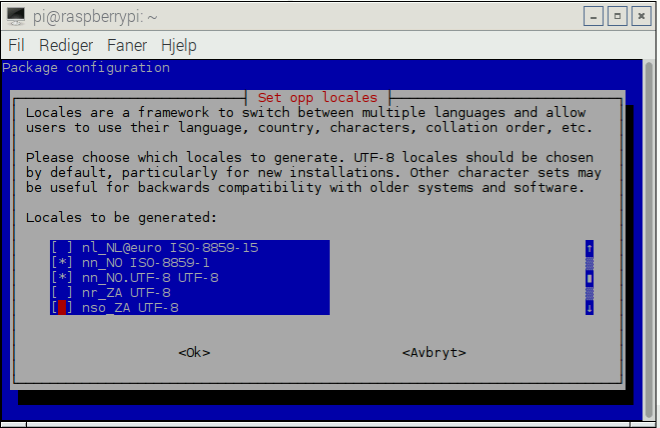
Locale gir deg meny på (ny)norsk, og sørger også får at andre landsspesifikke settinger gjøres). Disse to filene må velges.

Klargjøring for SSH (under valg 9 på hovedmenyen) gjøres mens du allerede er igang med oppsettet.

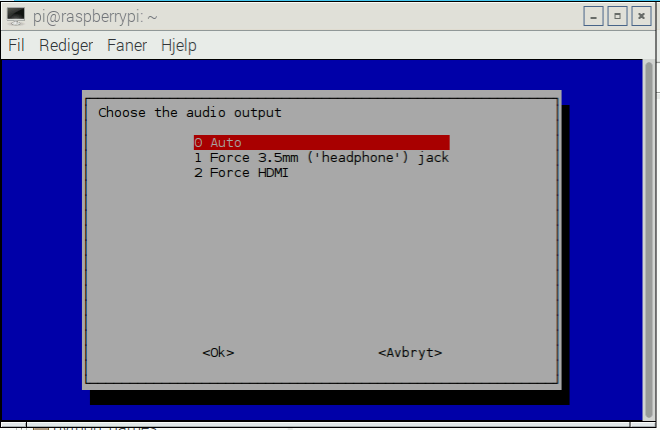
Også kjekt å vite: Under samme meny som SSH finner du (under valg 8) disse lydalternativene. Skjermen min har 3,5 mm inngang, og valg 1 her ga meg lyd.
Du velger norsk grensesnitt under menyvalg 4, “Internationalisation Options”, og så “Locale”. Dette vil gi deg nynorsk meny og sørge for at f.eks. ukestart følger norsk standard og ikke amerikansk men dessverre ikke endre tastaturet til norsk. Det viser seg å være litt krøkkete å få Rasbian til å “huske” akkurat dette, så vær forberedt på å bruke den første kommandoen over noen ganger under oppsett av systemet.
Jeg vil ellers sterkt anbefale at du velger å skru på SSH-tilgang (menyvalg 8, Advanced Options, og så 4) med en gang, da det vil gjøre det lett å fjernlogge seg på Pien senere – veldig kjekt når systemet skal administreres. Ideen her er jo at selve datamaskinen skal gjemmes bak en skjerm og aksesseres så lite som mulig med fysisk tastatur.
Deretter skriver du inn kommandoene nedenfor. Det vil ta litt tid å kjøre hver og en av dem, og noen av dem krever at du bekrefter med “Y” eller “J”. Her er det bare å følge med.
sudo rpi-update
sudo apt-get update
sudo apt-get dist-upgrade
sudo apt-get install iceweasel
Når alt dette er gjort, er systemet klart til bruk. Kjør en reboot for å være sikker på at alt er installert og kjører som det skal, og finn fram din dedikerte

Til et prosjekt som dette passer en Fujitsu Siemens-skjerm (et like utdatert merke som Packard Bell!) helt utmerket. Takk for bidraget, Rune!
Skjerm
Man kan i praksis velge en hvilken som helst skjerm med HDMI- eller DVI-inngang (i det siste tilfellet trenger du en HDMI/DVI-overgang – jeg bruker en slik uten problemer), men med tanke på dette prosjektets ganske begrensede virkefelt bestemte jeg meg for å gjenbruke en eldre skjerm jeg fikk av en venn. I de tusen boder står mang en skjerm som har havnet på historiens skraphaug pga for lav oppløsning, men som altså er mer enn gode nok til å gjøre nytte i en situasjon som dette. Ikke bare sparer man penger, men miljøet takker deg også. 🙂
Skru av dvalefunksjon
Raspbian setter skjermen automatisk i dvale etter noen minutter – den må skrus av siden du ikke vil ha mus eller tastatur å trykke på for å vekke skjermen igjen. Den enkle grafiske menyen har ingen skru-av-dvale-kommando, så her må du igjen åpne et terminalvindu. Det enkleste er å installere et skjermsparerprogram og skru av dvale i det. I terminalvinduet skriver du:
sudo apt-get install xscreensaver
Deretter kjører du Xscreensaver fra menyen oppe til venstre på Rasbian-skjermen. Litt mindre intuitivt, men også mindre plass- og kapasitetskrevende på den lille Raspberryen, er å åpne en konfigurasjonsfil i teksteditoren nano på denne måten i terminalvinduet (du skriver sudo foran nano for å få fulle administratorrettigheter, da dette er en systemfil):
sudo nano /etc/lightdm/lightdm.conf
Beveg deg nedover i dokumentet til du kommer til et felt med tittelen [SeatDefaults]. Her finner du linjen som begynner med xserver-command=X og føyer til følgende:
xserver-command=X -s 0 dpms
Du lagrer dokumentet ved å taste Ctrl-O og går ut av det ved å taste CTRL-X. Reboot maskinen (det gjør du fra Rasbian-menyen), og den er klar til bruk.
Oppsett av nettleser
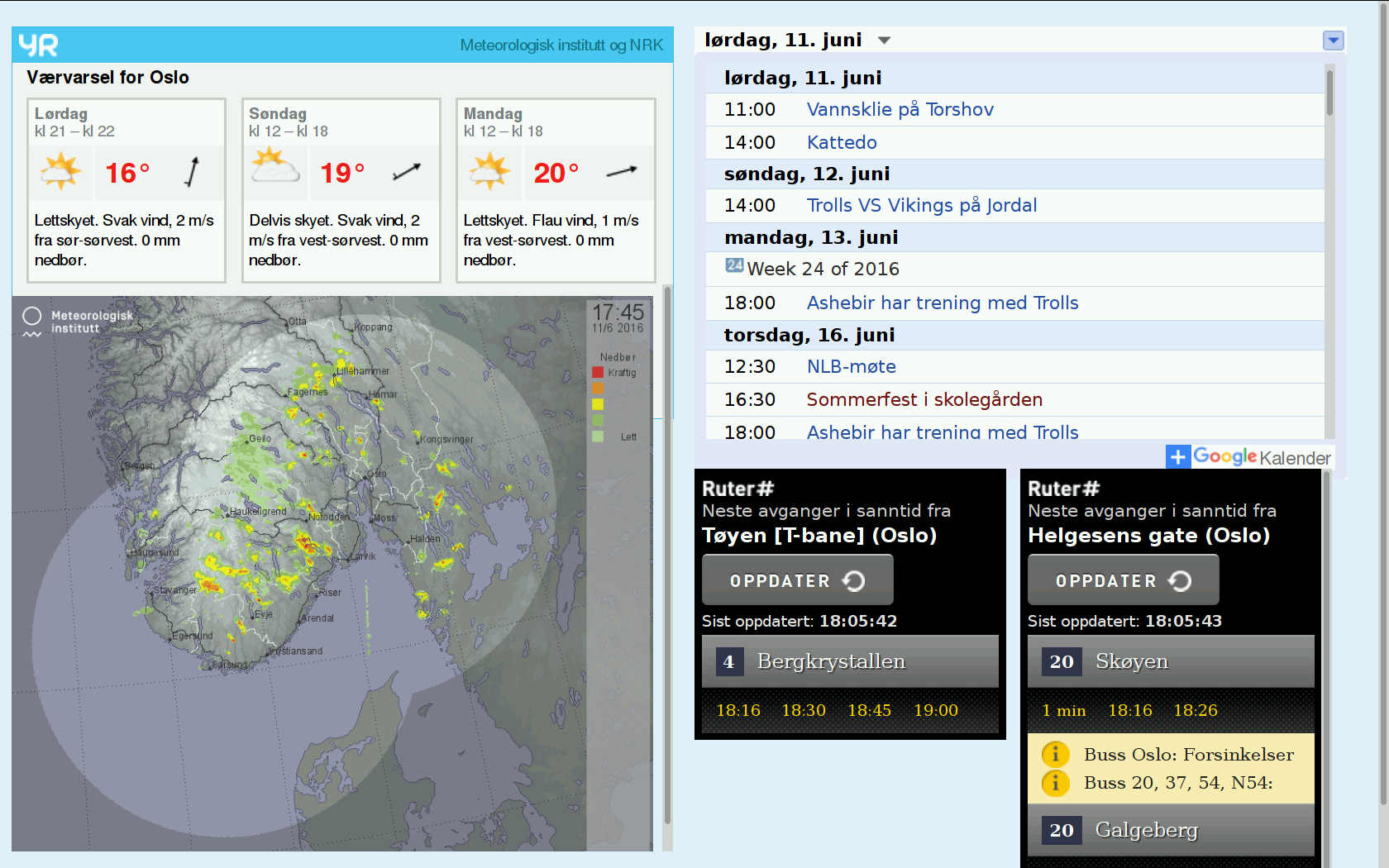
Har du fulgt oppskriften over har du allerede installert Firefox-klonen Iceweasel, som er et mye bedre alternativ enn Chrome-klonen Chromium på Raspberry. Fordi landskapsmodus er utgangspunktet for skjermen her (det vil si slik den normalt står) er det ikke nødvendig å mekke med å snu bildet 90 grader. Til gjengjeld må innholdet posisjoneres slik at det utnytter hele skjermbredden, i praksis to spalter. Hvor mye data du vil vise, avhenger helt og holdent av hvilke data du vil vise. I mitt tilfelle ble det som sagt værdata, felleskalender og reisedata.
Husets tolvåring liker yr.nos værradar, så jeg fant ut at den hørte hjemme på siden sammen med en liten værvarsel-widget. Jeg gikk for en enkel løsning, og laget meg et lokalt værvarsel med Javascript slik det blir beskrevet på denne siden. Men yr-folkene har skjønt virkeligheten de lever i, og tilbyr værdata i XML og PHP-format, slik at du kan formatere og bruke data på akkurat den måten du vil. Mer om det her.
Øverst i venstre spalte står altså et yr-tredagersvarsel for vårt område. Rett under har jeg lagt værradaren. Og her gikk jeg for en skikkelig langbein-løsning, da jeg rett og slett ikke fant noen god datakilde jeg kunne bruke. Det viser seg at værradarbildene for ulike deler av landet som du finner på denne siden rett og slett er det – bilder. Så ved å høyreklikke på bildet og finne URLen, kunne jeg lime det inn og vise det i sin egen ramme. Stort sett fungerer det ganske prikkfritt – kun av og til får jeg en melding om data som er falt ut.
Øverst i høyre spalte har jeg lagt familiens felles Google-kalender. Bruker du en annen online-kalender, finnes det helt sikkert måter å eksportere data fra den på også, men her er altså metoden som brukes i tilfellet Google. Litt kronglete, og den fordrer at man er pålogget kalenderen hele tiden. Siden dette tross alt er et system som skal stå lett tilgjengelig (om enn uten tastatur og mus), kan det være en ide å lage en egen kalender som kun får hente inn ikke-sensitive kalenderdata fra de voksne.
Nederst i høyre spalte ville jeg ha trafikkdata. Og nok en gang finnes det en enkel og grei måte å gjøre dette på, i form av ruter.nos widget-generator (det finnes også en API for den som er litt mer avansert anlagt). Bor du i Oslo og Akershus er dette altså en utmerket måte å vise sanntidsdata for en holdeplass nær deg på. Om ditt lokale reiseselskap, som Skyss i Hordaland eller Kolumbus i Rogaland, har noe tilsvarende vet jeg rett og slett ikke. Mangler det, er det et godt påskudd til å mase på dem for å få dem til å dele.
Det var altså selve datafeltene. Så var det posisjoneringen. Jeg gjør dette med HTML-kommandoen IFRAME, som gjør det mulig å plassere “en nettside i en nettside” på et hvilket som helst punkt på skjermen. Med andre ord: den ene infoskjermen består i virkeligheten av fem separate nettsider, som hver fyller sin del av skjermbildet. IFRAME har en rekke variabler, deriblant posisjon målt fra venstre og fra toppen av skjermbildet. Det er disse som avgjør hvor dataene havner, altså.
Og det er her min quick and dirty-metode viser sin store svakhet. Fordi jeg bruker widgets har jeg ingen kontroll over fonter, layout og fargekoder. Jeg hadde selvsagt håpet at jeg kunne bestemme skrifttype (Helvetica eller lignende egner seg godt til slike skjermer) og et fargeskjema, men den gang ei, altså. Størrelse var også vanskelig å styre, ikke minst for Google Calendar, og jeg måtte derfor velge den minst tilfredsstillende Langbein-løsningen av alle: Å zoome til datafeltene fyller skjermen.
Ved å øke forstørrelsen på min 1680 x 1050 pixels skjerm til 150%, fikk jeg skrift i Google Calendar som var leselig på avstand samtidig som yrs og ruters widgeter så helt greie ut. Ikke vakkert, men i alle fall er funksjonelt. Om du har andre preferanser og en skjerm med annerledes oppløsning, vil posisjonene måtte endres tilsvarende. Det ble en del mekking med dette. Den gode nyheten er at Firefix husker settinger som zoom og fullskjerm, vil du alltid få skjermbildet opp slik du forlot det når du starter nettleseren på ny igjen.
Nedenfor ses råkoden til HTML-siden jeg endte opp med. Linjen META HTTP-EQUIV=”refresh” CONTENT=”120″ øverst i dokumentet er avgjørende for at siden skal fungere. Det er den som ber nettleseren om å oppdatere innholdet, i dette tilfellet hvert 120. sekund, slik at hver IFRAME leverer relevante data. Merk ellers at jeg har fjernet potensielt sensitve kommandoer fra Google Calendar-delen. Du skjønner sikkert hvilke…
<head>
<META HTTP-EQUIV="refresh" CONTENT="120">
<link rel="stylesheet" type="text/css" href="info.css">
<script>
function setFocus() {
var iframe = document.getElementById("kalender");
iframe.contentWindow.focus();
}
</script>
</head>
<body onLoad="setFocus()">
<script src="http://www.yr.no/sted/Norge/Oslo/Oslo/Oslo/ekstern_boks_tre_dager.js">
</script>
<noscript><a href="http://www.yr.no/sted/Norge/Oslo/Oslo/Oslo/">yr.no: Værvarsel for Oslo</a>
</noscript>
<iframe style="position:absolute;Left:0;top:200" id="radar" type="text/html"
frameborder="0" height="400" width="475px" src="https://aa004xmu0m4dtdqty.api.met.no/weatherapi/radar/1.5/?radarsite=southeast_norway;type=reflectivity;content=an$
> </iframe>
<iframe style="position:absolute;Left:490;top:18;border-width:0" width="460"
height="320" frameborder="0" scrolling="no" src="https://calendar.google.com/calendar/embed?<privat> ></iframe> <br>
<iframe style="position:absolute;Left:490;top:300" name="ruter" id="ruter1"
src='https://ruter.no/iframe-realtime.html#(3010536)Helgesens%20gate%20(Oslo)%7C20,Sk%C3%B8yen%7C20,Galgeberg'
allowTransparency='true' frameborder='0' scrolling='no' height='324' width='220'></iframe>
<iframe style="position:absolute;Left:720;top:330" name="ruter" id="ruter2"
src='https://ruter.no/iframe-realtime.html#(3010600)T%C3%B8yen%20%5BT-bane%5D%20(Oslo)%7C1,Ryen%7C4,Bergkrystallen'
allowTransparency='true' frameborder='0' scrolling='no' height='324' width='220'>
<br>
</body></html>
Oppdatering 10. desember 2017: Ruter har forandret på tilbudet sitt, slik at oppskriften over ikke vil fungere for denne delen av infotavlen lenger. Den gode nyheten er at selskapet har gjort det lettere å lage fine sanntidsskjermer på egen hånd. Jeg har blogget om dette her.
Så der har du trinnene for å få satt opp en skjerm slik at den automatisk viser nyttige data. Resultatet her i heimen blir seende slik ut:

Men selvsagt – SELVSAGT! – er det mye mer du kan gjøre. For eksempel kan du
- Logge deg på Raspberryen med SSH, så alt kan fjernstyres
- Veksle mellom å vise nettsiden og andre typer data (som fotografier, slik at infotavlen også blir en digital billedramme) med tidsstyring
- Automatisere funksjoner ved oppstart
- Skru skjermen av og på med en bevegelsessensor
- Legge inn andre nyttige funksjoner, som innhenting av sensordata
Alt dette har jeg også gjort, og vil bli tema for senere bloggpostinger. I mellomtiden finnes det flere andre fine prosjekter du kan hente inspirasjon og tips fra. Er det en ting makere liker å gjøre, er det å dele med seg av sine erfaringer:
- Raspberry Pi Framed Informational Display – Google Calendar, Weather, and More..
- Raspberry Pi: Wall Mounted Calendar and Notification Center
- Recessed Wall Mount for Rasberry Pi Google Calendar
- Magic Mirror with Raspberry Pi (ovkult prinsipp, krevende i praksis!)
Har du spørsmål, kommentarer eller tips til andre gode pekere, så er kommentarfeltet åpent! 🙂
19/09/2016 at 22:02
Suverent Eirik!
Kjøpte Pi3 i dag i forberedelser til min egen speil prosjekt og kommer til å få mye nytte av det du deler her. (Til og med landskaps speil!)
Spørsmål: Hva med selve speilet? Hvilke løsning gikk du for når det gjelder en-veis glass/reflekterende belegg på akryl plate?
Det er det eneste del som mangler før jeg kan sette i gang med byggingen.
10/12/2017 at 19:49
Takk for flott oppskrift! Denne greide selv jeg å navigere meg gjennom og resultatet ble en fin infoskjerm jeg er skikkelig stolt av. Så ikke ut til at ruter-sanntid fungerte (lenger?) men fant et annet alternativ for oss som uansett er mest opptatt av togtider 🙂
10/12/2017 at 20:55
Så hyggelig at du hadde nytte av postingen min! Jeg tror nesten Ruter har fått med seg at endel av oss lager slike sanntidsskjermer nå, for de har opprettet en ny side. Har du sjekket ut https://ruter.no/om-ruter/utviklerverktoy/egen-sanntidsskjerm/?
Her kan du sette opp ganske fine oversikter. Min lokale bussholdeplass blir f.eks. seende slik ut: http://mon.ruter.no/monitor/3010536/Helgesens%20gt?blocks=true
Alt du trenger for å lage slike er stasjons-ID, og det finner du ved å søke på stasjon på Ruter.no. Jeg har blogget mer om dette på http://newth.net/eirik/2017/12/10/morsom-ruter-oppdatering-for-deg-som-skal-bygge-infotavle/, og har dessuten oppdatert denne bloggposten for å ta hensyn til forandringen. Takk for påpekningen, og lykke til videre! 🙂